1. Resizing of images (cropping if needed) and upload via FTP into /image/catalog/Galleries/mb-events
2. Design > Banners > Add New (manually insert all images in EN and FR)
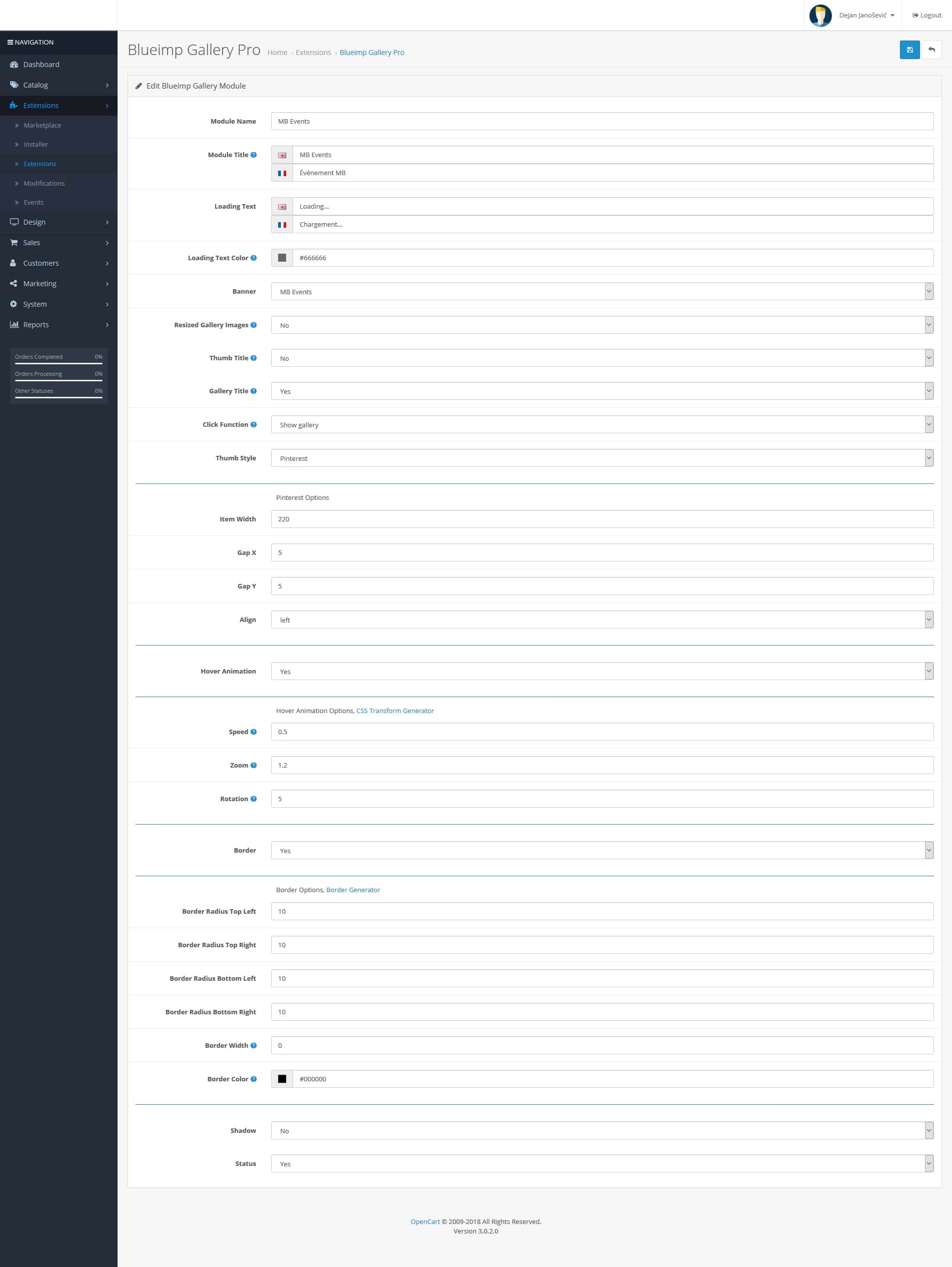
3. Extensions > Extensions > Modules > Blueimp Gallery Pro > Add New (button) and make settings according to previous gallery made (or the image 1 attached after this text)
4. Catalog > Information > Add New, fill the titles and meta tag titles FR and EN, insert SEO keywords (those are friendly URLs)
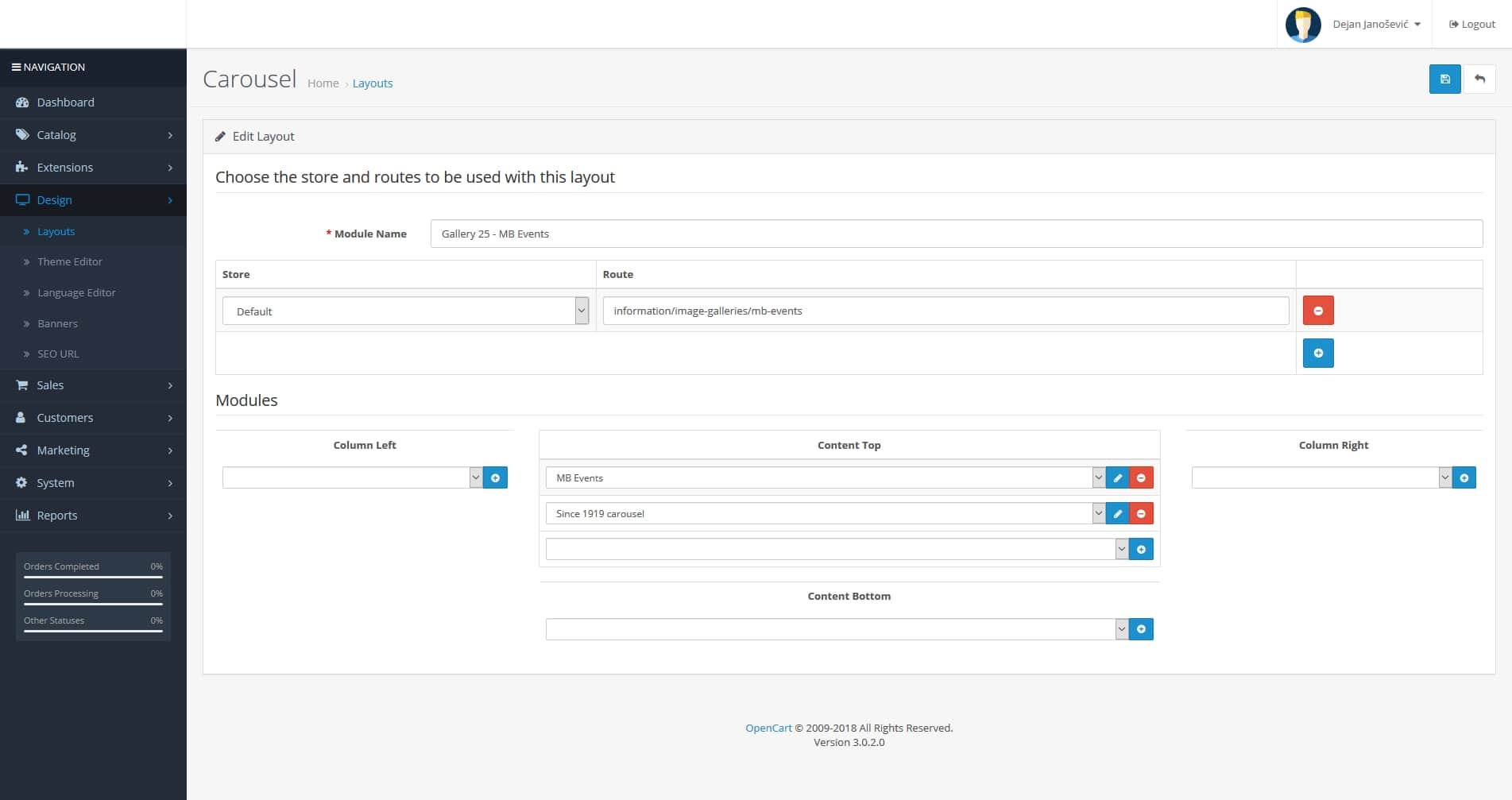
5. Design > Layouts > Add New (I named each gallery starting with “Gallery 25 – etc…”); then add the route: information/image-galleries/mb-events; and add modules in the Content Top part (image 2 attached after this text)
6. Go back to Catalog > Information and in the newly created page from step 4; add in the last tab Design the Layout Override that you created in step 5 (in this example it is Gallery 25 – MB Events)
7. Design > Banners > Main gallery page > Add new gallery to the bottom of the page with the highest Sort Order number, gallery thumbnail and link to the page (in this example it is: https://www.celebrationsgroup.com/mb-events)